みなさまこんにちは。
高橋 聡です。
CVRが高いLP(ランディングページ)の構成は、「読み手の心理的流れ」に沿って作られているのが特徴です。
今回は成果が出やすいLP構成の具体例を紹介します。
高CVR LPの構成例(テンプレート)
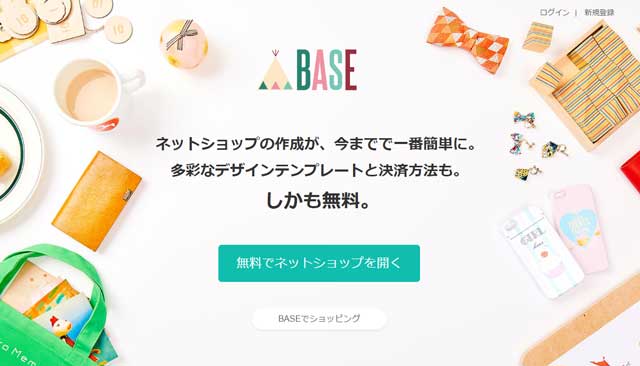
① ファーストビュー(First View)
目的:瞬時に「価値」が伝わり、離脱を防ぐ
インパクトのあるキャッチコピー(=ベネフィット重視)
補足説明(何を提供しているのか一言で)
メインビジュアル(サービス利用イメージなど)
CTAボタン(「無料で始める」「資料請求はこちら」など)
例:
「たった3分で人事評価シートが完成!無料テンプレート配布中」
② 課題提起・共感(Problem)
目的:ターゲットの“悩み”を代弁して共感を得る
「よくあるお悩み」など箇条書きで並べる
現状に対する不満や非効率を描写
例:
「社員の評価が属人的で不公平…」
「エクセル管理が限界…」
③ 解決策の提示(Solution)
目的:「このLPがその悩みを解決する!」と伝える
あなたのサービス・商品が何をどう解決するか
シンプルに、図解・イラスト付きで紹介
④ ベネフィット(Benefit)
目的:「それを使ったらどう良くなるか」を具体的に示す
Before → Afterの比較
実際の利用シーン
見える成果(数字、スピード、工数削減 など)
⑤ 実績・信頼(Trust)
目的:不安を減らし、信頼感を強める
導入企業名・ロゴ(信頼できる社名があると強い)
導入件数・継続率・満足度など
メディア掲載・表彰歴
⑥ お客様の声(Voice)
目的:第三者の証言で信ぴょう性を補完
顔写真+コメントがあるとベスト
業種・役職などターゲットに近い属性の声を掲載
⑦ よくある質問(FAQ)
目的:迷いや不安を取り除く
費用、機能、サポートなどでよく聞かれる不安要素を先回りして解消
⑧ CTA(行動喚起)再提示
目的:読後の「行動」を促す
明確なボタン文言(例:「無料で使ってみる」)
締切・限定性(例:「今だけ無料キャンペーン中」)
CTAの色・位置・数も工夫(上・中・下に複数設置が効果的)
補足:
フォームはできる限り短く!(メールだけ or 2ステップ形式など)
スマホ最適化は必須!(今は流入の7〜8割がスマホのことも)
LP(ランディングページ)を改善してCVR(コンバージョン率)を高めるためのチェックリストを以下にご紹介します。
これは制作後・運用中のLPを見直す際にも使える、実践的なチェック項目です。
LP改善チェックリスト(CVR向上用)
ファーストビュー
□ キャッチコピーは一目でベネフィットが伝わるか?
□ 補足文でサービス内容がわかるか?
□ メインビジュアル(画像)はターゲットに合っているか?
□ CTAボタンは最初の画面に表示されているか?
問題提起・共感パート
□ 読者の「悩み」や「課題」に共感を示せているか?
□ 「自分ごと」として読める表現になっているか?
解決策・サービス紹介
□ 「何をどう解決するか」がシンプルに説明されているか?
□ 専門用語を多用していないか?
□ イラストや図で直感的に理解できるか?
ベネフィット提示
□ 機能よりも成果・変化を強調しているか?
□ Before/Afterや数値データで具体性を出しているか?
実績・信頼構築
□ 導入企業やユーザー数などの実績データを示しているか?
□ 顧客の声(レビュー)は写真・名前付きで掲載しているか?
□ メディア掲載や受賞歴などがあれば提示しているか?
よくある質問(FAQ)
□ よくある不安や疑問に先回りして回答しているか?
□ Q&A形式で読みやすい構成になっているか?
CTA(Call To Action)
□ 明確で魅力的な文言になっているか?(例:「無料で試す」)
□ CTAボタンの色・サイズ・位置は目立っているか?
□ ページ内に複数のCTAを設置しているか?(冒頭・中盤・末尾など)
フォーム
□ 入力項目は必要最小限になっているか?
□ 離脱を防ぐ工夫(例:2ステップフォーム、入力補助)はあるか?
□ エラー表示や送信完了後の挙動は親切か?
デザイン・ユーザビリティ
□ スマホでもストレスなく読めるか?
□ 見出し・画像・ボタンなどに十分な余白があるか?
□ テキストが読みやすいフォントと行間になっているか?
分析・改善体制
□ ヒートマップやCVR測定ツールを導入しているか?
□ 定期的にA/Bテストを行っているか?